新規サイトを公開したら何をする?
新規にサイトを公開したら何をするべきでしょうか?
この記事ではサイト内部においてすべき設定を考えてみます。
htaccessの設定
![]()
まずはhtaccessの設定です。htaccessファイルは、サーバーアプリケーション「Apache」の設定ファイルとして動作するのですが、このhtaccessでURL的に、もしくはSEO的に重要な働きをしている設定がいくつもあります。
いわゆるURLの正規化やhttpをhttpsへのリダイレクトなどです。
また、ブラウザを通して送受信されるデータ軽量化の一環としてデータ圧縮などもこれに含まれます。
「.htaccess」ファイルをテキストエディタ等で開き、必要に応じて下記の設定を行っていきます。
index.php有りを、無しに
https://ドメイン名.com/index.php
のURLを
https://ドメイン名.com
に変換します。URLの正規化の一環です。
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://www.example.com/$1 [R=301,L]
www有りを、無しに
https://www.ドメイン名.com
のURLを
https://ドメイン名.com
に変換します。URLの正規化の一環です。
RewriteCond %{HTTP_HOST} ^www\.example\.com$
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
httpをhttpsにリダイレクト
http://ドメイン名.com
のURLを
https://ドメイン名.com
に変換します。URLの正規化の一環です。
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ファイル圧縮を有効にする
htaccessファイルに記述することで、特定の形式(jpegなど)のファイルを圧縮して利用するように設定することができます。ページ表示速度の向上に繋がります。
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|JPG|png|ico)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
サーバーキャッシュを有効にする
こちらも、htaccessファイルに記述することで、特定の形式(jpegなど)のファイルについて、サーバー側でキャッシュを利用するように設定することができます。ページ表示速度の向上に繋がります。
Header set Cache-Control “max-age=31536000, public”
ブラウザキャッシュを有効にする
htaccessファイルに記述すると、特定の形式(htmlやcss、jpegなど)のファイルについて、ブラウザ側でキャッシュを利用するように設定することができます。ページ表示速度の向上に繋がります。
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 month”
ExpiresByType text/css “access plus 1 days”
ExpiresByType text/javascript “access plus 7 days”
ExpiresByType application/javascript “access plus 7 days”
ExpiresByType application/x-javascript “access plus 7 days”
Googleアナリティクスの設定

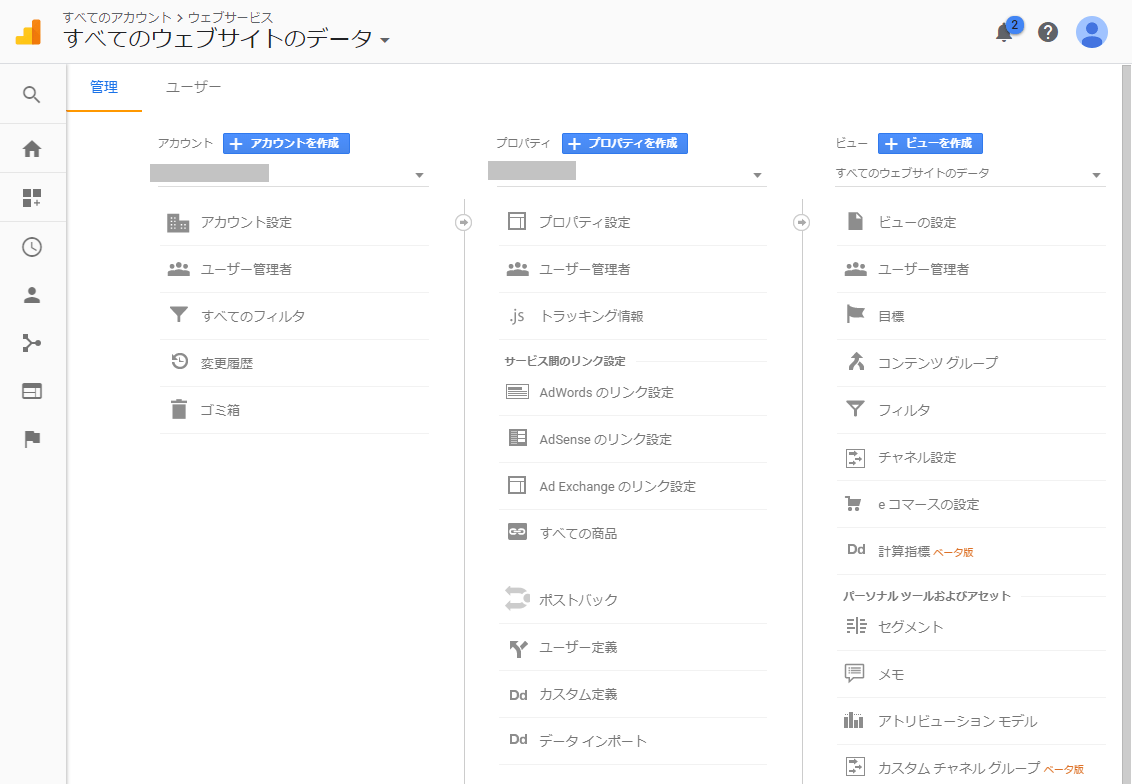
続いてGoogleアナリティクスなどの分析系ツールの設定です。Googleアナリティクスの画面を開いたら、左メニューの「管理(歯車のアイコン)」ボタンを押して管理メニューを開きます。※そもそも、初めてGoogleアナリティクスを使用する場合は、サイト名やURL等の初期設定を済ませておいて下さい。
トラッキング設定

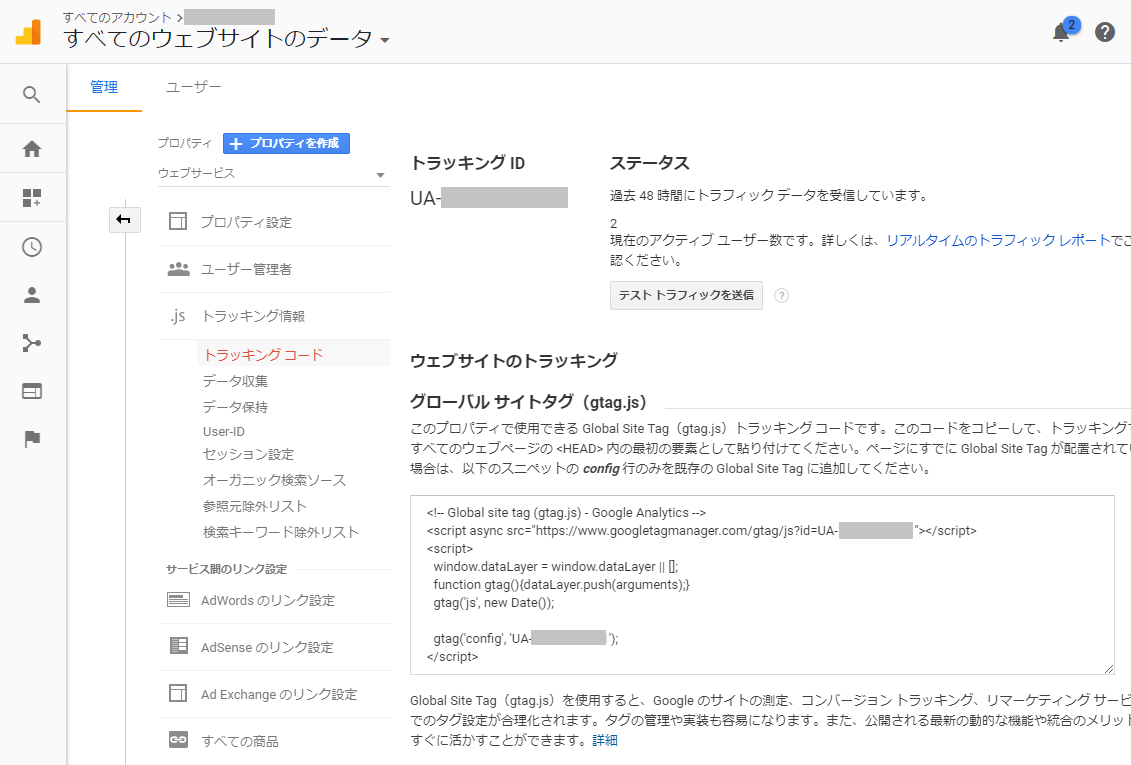
Googleアナリティクス管理メニューから、設定したいサイトの「プロパティ」 > 「トラッキング情報」 > 「トラッキングコード」 を開き、ウェブサイトのトラッキングの下、グローバルサイトタグの下
をコピーして、自分のサイトのすべてのページの
内にペーストします。これによりアクセス解析が可能になります。コンバージョン設定(注文完了ページに設定など)

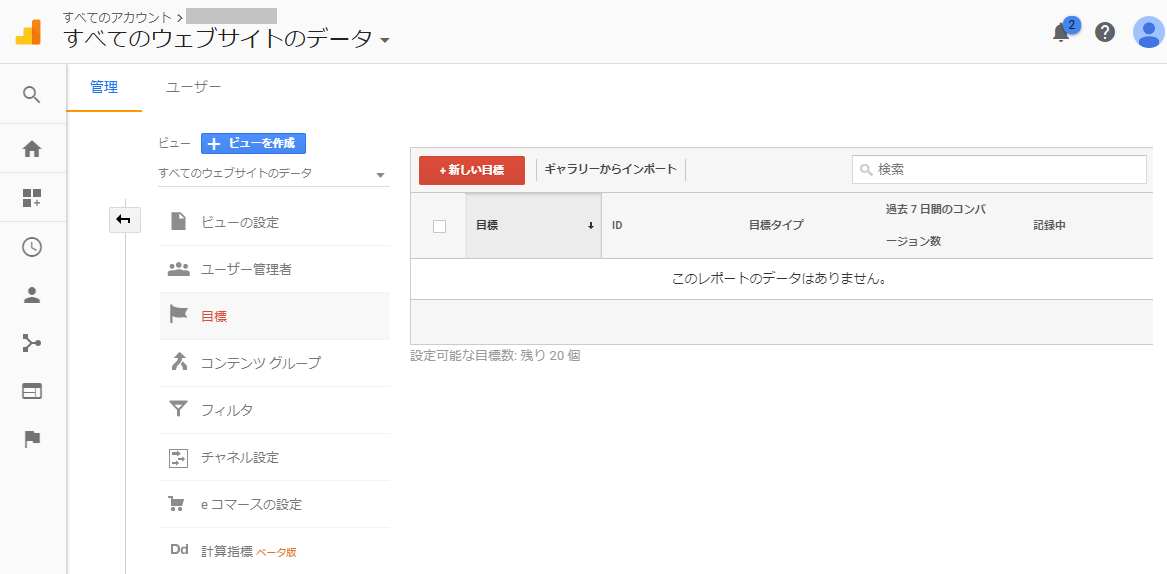
Googleアナリティクス管理メニューから、設定したいサイトの「プロパティ」 > 「ビュー(すべてのウェブサイトのデータ等)」 > 「目標」 を開き、必要に応じて「新しい目標」を設定します。これにより、サイトで特定のアクションが発生した場合に、これをコンバージョンとして計測できるようになります。
SearchConsoleとの連携

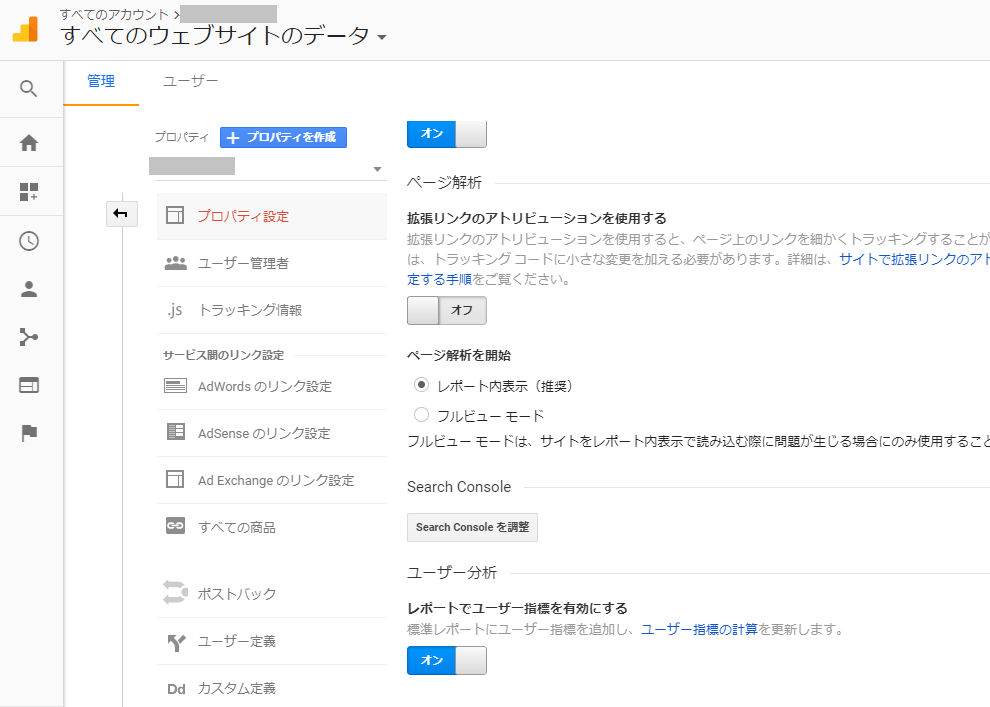
Googleアナリティクスの管理画面から、設定したいサイトの「プロパティ」 > 「プロパティ設定」 > 「SearchConsoleを調整」ボタンを押し、GoogleアナリティクスとSearchConsoleをリンクする設定を行います。これにより、SearchConsoleで取得したデータ、例えば検索アナリティクスの検索キーワードを、Googleアナリティクス上で表示できるようになります。
ユーザー年齢などを有効にしておくこと

Googleアナリティクスのレポート画面から、「ユーザー」 > 「ユーザー属性」 > 「年齢」 内の「ユーザー属性とインタレストカテゴリに関するレポート」の有効化ボタンを押します。これにより、ユーザーの年齢情報を取得することができるようになります。
サイト内検索のパラメーター設定とか

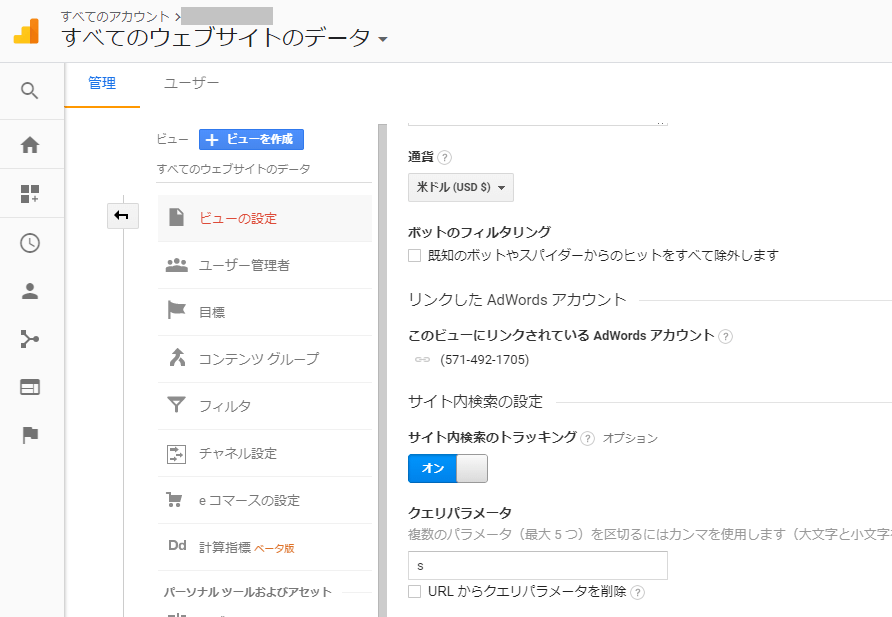
Googleアナリティクスの管理画面から、「ビュー(すべてのウェブサイトのデータ等)」 > 「ビューの設定」 > 「サイト内検索のトラッキング」をオンに。
加えて「クエリパラメータ」のテキストボックスに、検索時に生成される検索パラメータを入力します。
![]()
※wordpressの場合は、通常は「s」が検索パラメータになります。
これにより、サイト内で(検索バーなどを利用して)どのような検索が行われたかを計測することができるようになります。
データ保持期間が自動的に期限切れにならないよう設定する

Googleアナリティクスの管理画面から、設定したいサイトの「プロパティ」 > 「トラッキング情報」 > 「データ保持」内 ユーザーデータとイベントデータの保持の項目を選択し、14か月、26か月、38か月、50か月、自動的に期限切れにならない、とある中で、「自動的に期限切れにならない」を選択して保存します。
これをしておかないと、例えば14か月や26か月が経過した時点でGoogleアナリティクスの計測データが消えてしまいます。
これを防ぐためには、「自動的に期限切れにならない」を選択しておかなければなりません。
26か月(2年2ヵ月)分もあれば期間としては十分と思うかもしれませんが、どんな利用をするか分りません。
計測したデータは資産ですし、長期間にわたるデータ分析を可能にするためにも、この設定は忘れないようにしましょう。
SearchConsoleの設定
次はSearchConsoleです。SearchConsoleは、Google(とYahoo)の検索エンジンに対してサイトの管理を行うことができる必須のツールです。1つ注意点としては、サイトがSSL化していた場合、URLが「http://~」ではなく「https://~」と「s」が付くようになることです。ですので、新規登録時にはSSL化している場合には「https://~」で、SSL化していない場合には「http://~」で登録をするようにしましょう。
SearchConsoleの使用設定

SearchConsoleを使用するためには、SearchConsoleとサイトを連携させなければなりません。
連携の方法としてはいくつかの方法が用意されていますが、最も簡単な連携方法としておすすめなのが、Googleアナリティクスの計測コードを流用する方法です。
既にGoogleアナリティクスが導入されているなら、SearchConsoleの新規サイト登録画面で、「Googleアナリティクス」を選択します。
Googleアナリティクスが正常に機能していれば、SearchConsoleとサイトとの連携は即完了します。
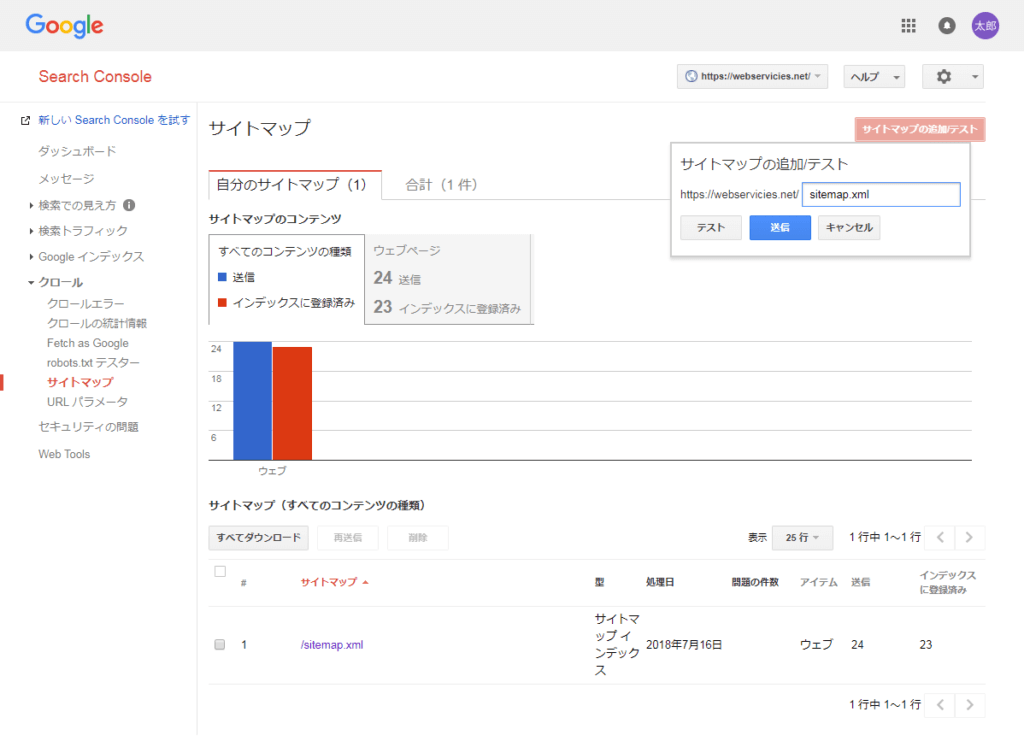
サイトマップの送信など

サイトマップとは、Googleの検索エンジンにインデックスしてもらいたいページのURLを、xml形式のファイルであらかじめサイトの特定の場所に配置しておくことで、ページインデックスを促すことを言います。xml形式のファイルをSearchConsole上から送信すると、Googleに対してxml形式のファイルを読み込むようにリクエストすることができます。
サイトマップxml形式のファイルは、書き方の構文に基づいて自分で作成することもできますが、サイトマップを作成自動生成ツールを使用してクリック1つで作成することができますし、wordpressの場合には「XML Sitemap Generator」等のプラグインを使用することで、投稿や固定ページなどページ作成をする度に自動で作成できるので簡単です。
Bing検索エンジン用にBingのWebマスターツールに登録する

検索エンジンはGoogleやYahooだけではありません。
GoogleやYahooの検索エンジンに比べるとシェアは圧倒的に低いものの、マイクロソフトの検索エンジン「Bing」もありますので、Bing検索エンジン向けにも最適化しておくと良いでしょう。
GoogleにSearchConsoleというサイト管理ツールがあったのと同様に、Bingにもサイト管理ツールである「Webマスターツール」があります。新規にサイトを公開した際には、少しでも集客に繋がるようこのWebマスターツールにもぜひ登録しておきましょう。
登録手順は、
- 1.アカウント作成
- 2.ファイルをトップに配置して所有権の確認
することで可能になります。
以上が、新規サイトを公開したらすべき設定の一覧になります。これら以外にもすべき設定がありましたら、順次追加していきたいと思います。